جی تی متریکس چیست؟ ❤️ آموزش GTmetrix و راه حل رفع مشکلات آن

جی تی متریکس چیست؟
یکی از عوامل موثر و حائز اهمیت در بهینه سازی وبسایت برای موتورهای جستجو (SEO)، مبحث سرعت بارگذاری وبسایت روی مرورگرهاست. برای بررسی مشکلات مربوط به سرعت بارگذاری وبسایت و مرتفع سازی آن ها، ابزارهای مختلفی ارائه گردیده است. از مشهورترین و پر استفاده ترین ابزارهای ارائه شده برای این حوزه، GTmetrix است که توسط گوگل و یاهو ارائه شده است. در این مطلب به آموزش تحلیل، سنجش و کار با جی تر متریکس سایت بصورت کامل پرداخته خواهد شد.
ملاک سرعت سایت میانگین سرعت است
یکی از عوامل مهم و حیاتی برای سئو سایت، اندازه گیری دقیق سرعت وبسایت می باشد. این معیار با گرفتن میانگین چند بار اندازه گیری در زمانهای مختلف بدست می آید. این معیار در حقیقت، سرعت واقعی وبسایت شما را نشان می دهد.
علت میانگین گیری و اندازه گیری این پارامتر در زمان های مختلف، آن است که عملکرد وبسایت شما با توجه به تعداد افراد آنلاین و همچنین استفاده از سرور در صورت استفاده از هاست اشتراکی، متغیر خواهد بود.
گوگل نیز برای سنجش سرعت سایت از میانگین گیری استفاده میکند. گوگل سرعت بارگذاری سایت را در مرورگرهای مختلف، کشورهای مختلف، دستگاهای متنوع مانند موبایل و تبلت و دسکتاپ اندازه گیری میکند و میانگین آنها را در نظر می گیرد.
تاخیر در سرعت بارگذاری صفحات وبسایت چه پیامدهایی دارد؟
گرچه، سرعت حقیقی لود شدن صفحات وبسایت که توسط ابزارهای مختلف نمایش داده می شوند، ممکن است متغیر باشد، اما ابزار GTmetrix، ایده های بسیار جذابی برای افزایش سرعت سایت به ما نشان می دهد. راهکارها و ایده های این ابزار، هرگز قدیمی نخواهند شد!
بر اساس آمار منتشره از سوی گروه Aberdeen، هر یک ثانیه تاخیر در سرعت بارگذاری صفحات وبسایت شما می تواند پیامدهای وخیم و غیر قابل جبرانی به ارمغان آورد. از جمله:
- کاهش آمار کاربران بازدیدکننده وبسایت به میزان 11%
- کاهش میزان رضایت مشتریان شما به میزان 16%
- کاهش میزان فروش وبسایت به میزان 7%
- افزایش نرخ پرش صفحات وبسایت یا Bounce rate به میزان 50%
بر طبق آمارهایی که اشاره شد، متوجه می شویم که حتی افزایش زمان بارگذاری یک صفحه حتی به مقدار 1 ثانیه می تواند تاثیرات زیاد و خسارات جبران ناپذیری برای کسب و کار آنلاین ما در پی داشته باشد. این خسارت ها بعضا ممکن است که کسب و کار ما را برای ماه ها یا حتی سال ها عقب بیندازد! پس بهتر آن است که قبل از ایجاد ضرر، جلوی آن را بگیریم و به بهبود سرعت سایتمان را به یک سئوکار حرفه ای واگذار کنیم.
 نحوه ورود به سایت جی تی متریکس
نحوه ورود به سایت جی تی متریکس
به طور کلی، استفاده از ابزار GTmetrix هزینه ای نداشته و رایگان می باشد. شما می توانید با مراجعه به سایت این ابزار به نشانی gtmetrix.com و وارد کردن نشانی وبسایت مورد نظر، آن را آنالیز و بررسی کنید. توصیه می کنیم برای اینکه از سایت جی تی متریکس بهتر استفاده بکنید و در تحلیل صفحات در صف قرار نگیرید حتما در جی تر متریکس ثبت نام کنید و با اکانت خود وارد شوید.
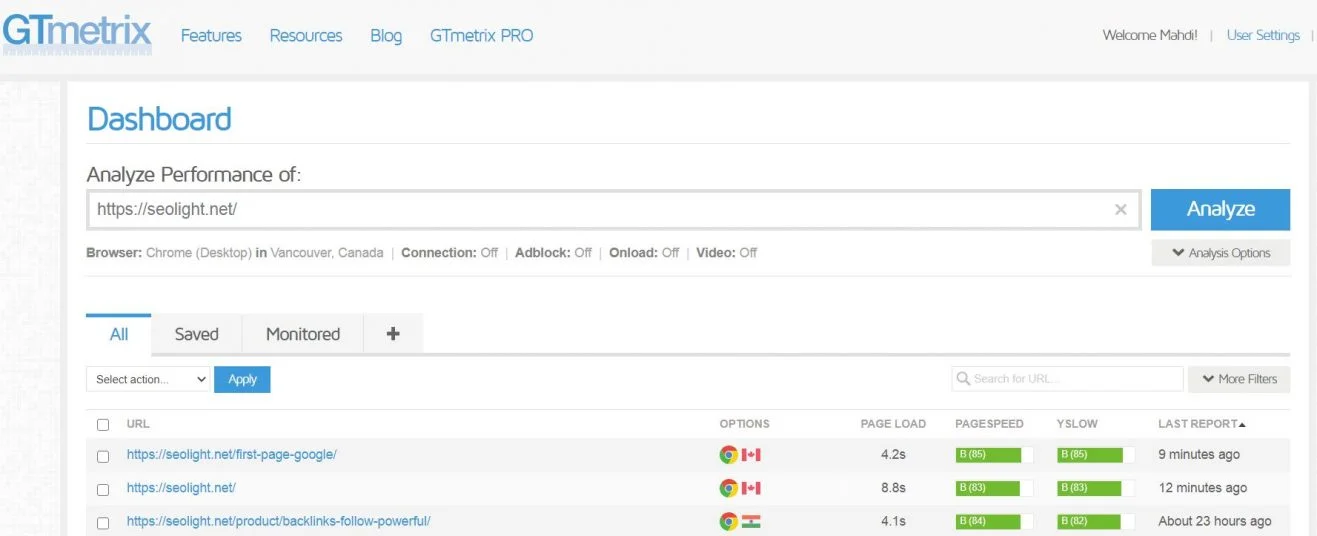
در صورتی که تعداد درخواست های ثبت شده برای استفاده از سیستم زیاد نباشد، ابزار GTmetrix زیر یک دقیقه وبسایت شما را وارسی و مانیتور می کند. نتایج بدست آمده به صورت زیر به نمایش در خواهند آمد:
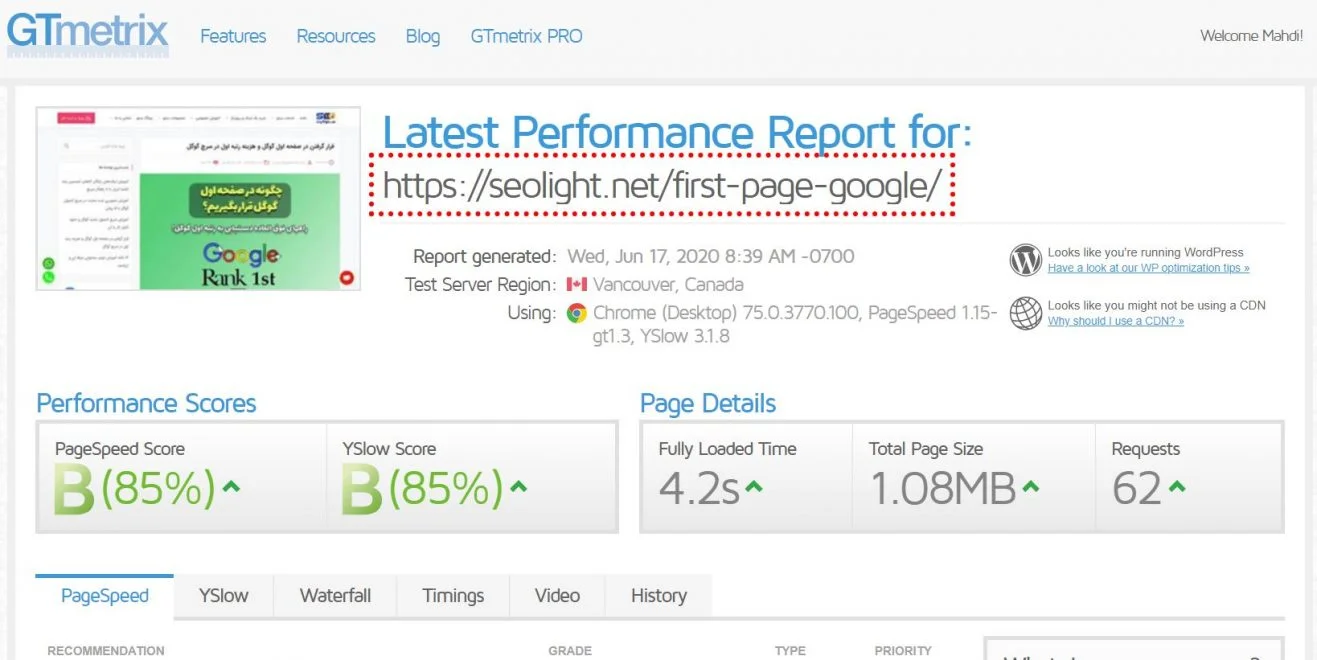
در ادامه و همانطور که در تصویر مشاهده می کنید، بر اساس پارامترهایی که طبق رنگ و درصدشان مرتب شده اند، یک امتیاز کلی از میانگین این پارامترها به وبسایت شما اعطا می شود که در بالای صفحه قابل مشاهده است.
امتیاز کلی در کادر بالایی به نام Performance score در دو بخش جداگانه نمایش داده می شود که در زیر توضیح داده شده.
♥ پیشنهاد ویژه: خرید رپورتاژ آگهی دانشگاهی edu با آتوریتی و تاثیر فوق العاده بالا
PageSpeed Score در جی تی متریکس چیست؟
این پارامتر، میانگینی است برای نمایش سایت به صورت درصد. Page Speed Score بر اساس الگوریتم های گوگل محاسبه شده و نشان دهنده سرعت وبسایت شماست. در این میانگین هم بحث رنگبندی مطرح است، به این صورت که با افزایش درصد، به رنگ سبز و با کاهش درصد به سمت رنگ قرمز میل می کند.
همچنین بر اساس امتیاز کسب شده، یکی از حروف A تا F به وبسایت شما اختصاص داده می شود که A نشان دهنده بالاترین و F، نشان دهنده کمترین امتیاز می باشد.
YSlow Score چیست؟
این بخش نیز نمایشی از میانگین مقدار بهینه بودن وبسایت برای موتورهای جستجو است که بر اساس میزان بهینگی فایل های موجود در صفحات نمایش داده می شود. برای ایجاد YSlow Score، از الگوریتم یاهو استفاده شده است.
به کمک این سیستم، امکان ردیابی فایل هایی از سایت که سبب کندی بارگذاری صفحه شده اند، فراهم می شود که مزیت جالب توجهی به شمار می رود.
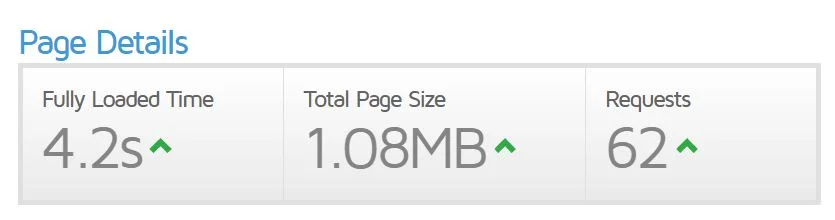
در سمت راست صفحه، ستون دیگری با عنوان Page Details تعبیه شده است. در این قسمت هم به ترتیب، آمار و ارقام مرتبط با زمان بارگذاری صفحات، حجم صفحات و همچنین تعداد ریکوئست های ارسال شده توسط ابزار برای گرفتن میانگین، نمایش داده می شود.
Fully Loaded Time: در این قسمت، می توانید مدت زمان بارگذاری وبسایت را به ثانیه مشاهده کنید. این تایم از زمان شروع پاسخ سرور به درخواست مرورگر آغاز شده و تا لود کامل صفحه ادامه پیدا می کند. میانگین مقادیر بدست آمده را میزان زمان بارگذاری سایت می نامند.
Total Page Size: این بخش نیز بر اساس بررسی های انجام شده سرور درون سایت اعلامی، مجموع حجم فایل-های لود شده را جمع کرده و در نهایت به شما نشان می دهد که برای مشاهده صفحه انتخابی، چه مقدار حجم و ترافیک بر اساس مگابایت، مصرف خواهد شد.
Requests: این ناحیه نیز تعداد درخواست های پروتکل HTTP که برای لود صفحه به سوی سرور ارسال شده اند را نمایش می دهد. هر چقدر شما بتوانید این تعداد درخواست ها را کاهش داده و فایل هایی که قابلیت کنار هم قرار گرفتن را دارند را در کنار یکدیگر بگذارید، سرعت لود وبسایت شما بالاتر خواهد رفت.
اکنون که با تک تک پارامترهای ” ابزار GTmetrix ” آشنا شدیم، شروع به معرفی تک تک پارامترها و بررسی راهکارهای ممکن برای بهینه سازی وبسایت به کمک GTmetrix خواهیم پرداخت و یاد می گیریم که چگونه سایت خود را به صورت اصولی ارزیابی کرده و امتیاز مناسب را از هر پارامتر کسب کنیم.
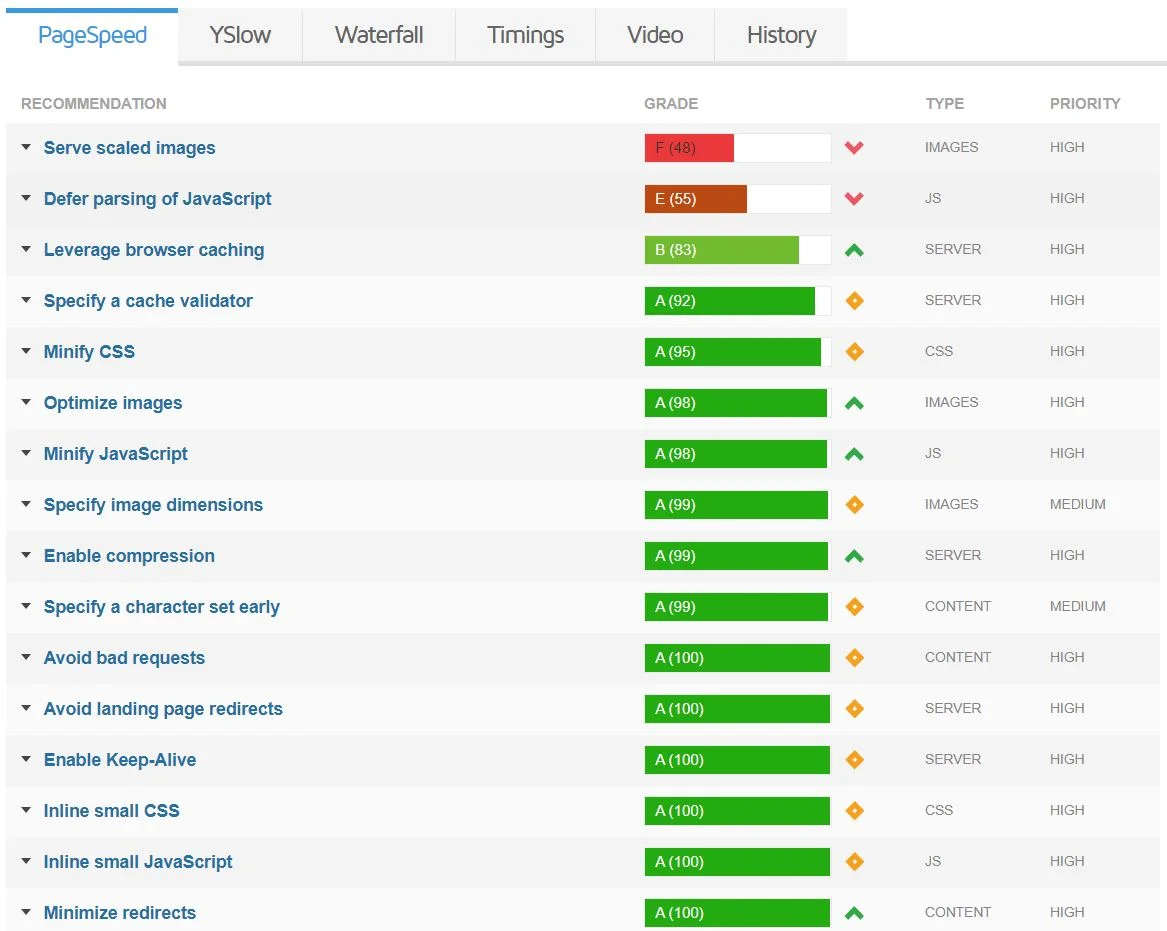
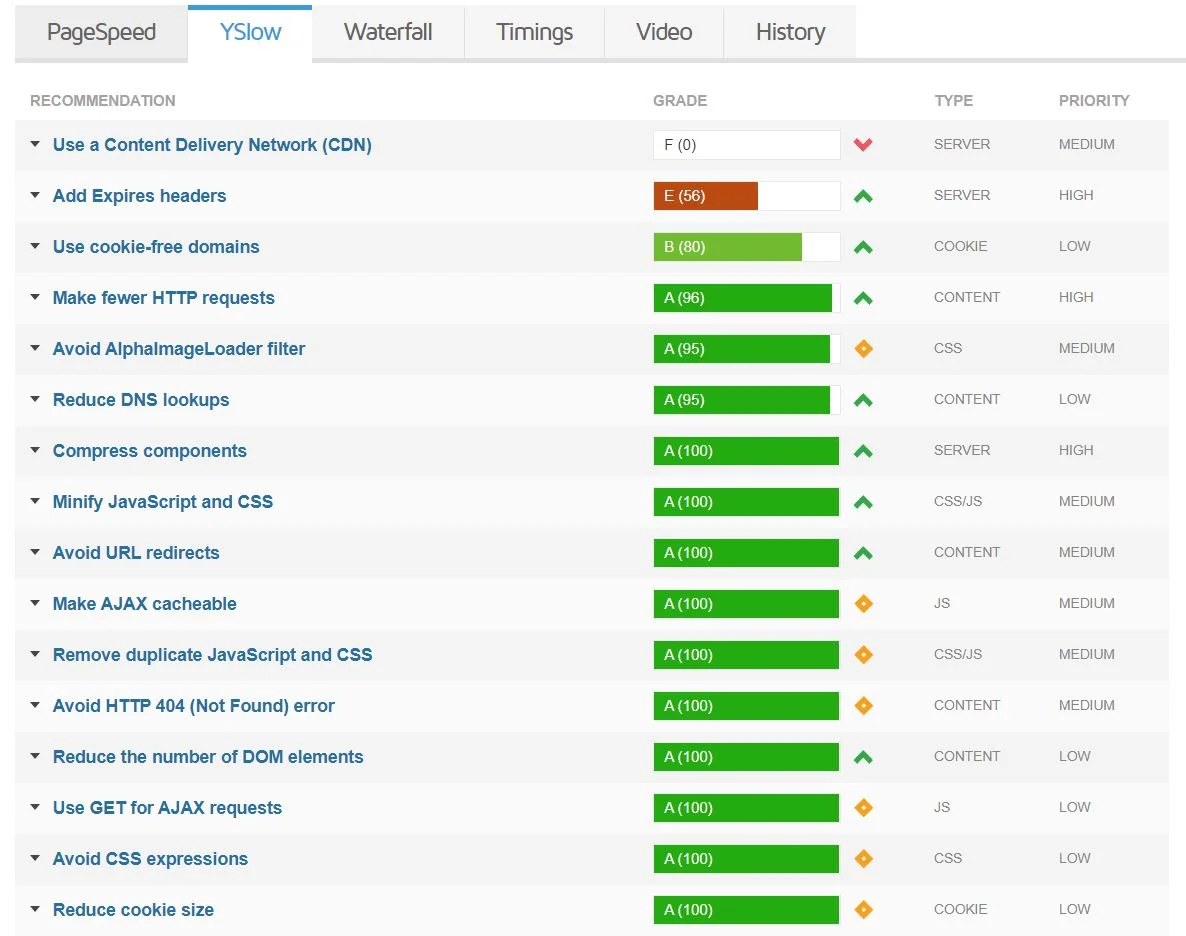
بهینه سازی سرعت Page speed در GTmetrix
این بخش که مربوط به ارزیابی سرعت سایت توسط ابزار GTmetrix می باشد، برای پارامترهای مختلف نوشته شده، سایت شما را با سرعت مورد بررسی قرار داده و طبق معیارها، امتیازدهی می کند.
رنگ ستون ها که شامل سبز (عالی)، نارنجی، قرمز و یا خاکستری (این سه رنگ به معنای نیازمند بهبود)، وضعیت سایت شما از لحاظ پارامتر سرعت را نشان می دهند.
Optimize the order of styles and scripts
این گزینه، برای بهینه سازی فایل های استایل و اسکریپت های ثابت استفاده شده در وبسایت استفاده می شود. در این پارامتر، میزان بهینگی کدهای جاوا اسکریپت و CSS استفاده شده به نمایش در می آیند.
در ابتدا امتیاز خود در این پارامتر را بررسی کنید. ببینید که آیا مقدار سبز را کسب کرده اید یا خیر. اگر پاسخ «بله» است که تبریک می گوییم، اما اگر پاسختان بله نیست، باید به دنبال راه حل بگردیم. شما می توانید با کلیک بر روی این پارامتر، نشانی دقیق اینترنتی فایل هایی که نیازمند بهینه سازی هستند را مشاهده کنید.
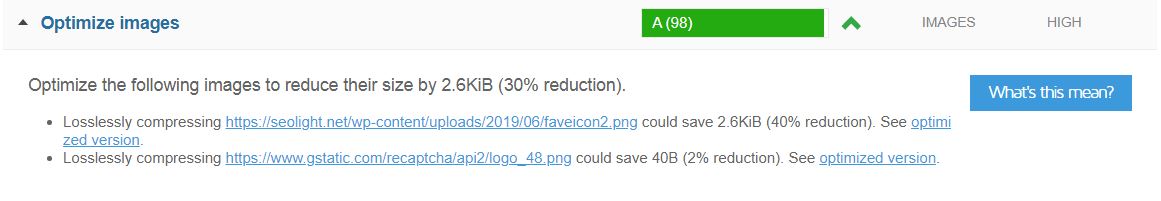
Optimize images در جی تی متریکس
این مورد، برای بحث بهینه سازی تصاویر در وبسایت مورد استفاده قرار می گیرد. اگر حجم و اندازه تصاویر استفاده شده از مقادیر استاندارد وب تخطی کرده باشد، به شما پیشنهاد می شود که آن ها را بهینه سازی کنید. همچنین می توانید از وبسایت https://tinyjpg.com برای کاهش فوق العاده تصاویرتان استفاده کنید.
در این گزینه هم مانند گزینه قبلی، می توانید نشانی دقیق اینترنتی تصاویری که بهینه نبوده و امکان بهبود دارند را مشاهده کنید. ضمن اینکه GTmetrix این تصاویر را به صورت خودکار برای شما بهینه سازی می کند که این تصاویر بهینه شده از همان صفحه قابل دانلود هستند.
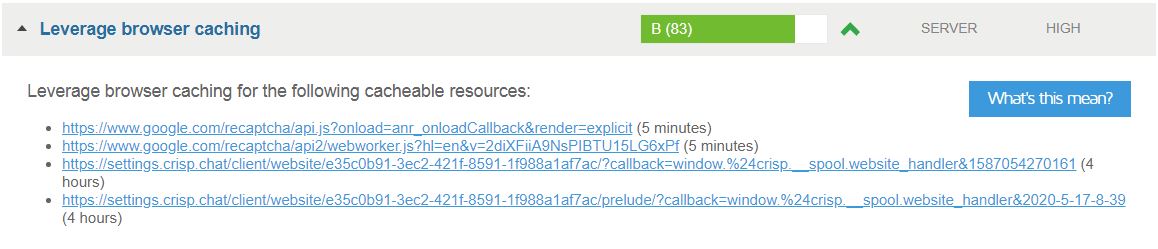
Leverage browser caching یعنی چیه؟
این گزینه، برای بررسی میزان کش فایل های ثابتی مورد استفاده قرار می گیرد که معمولا بدون تغییر هستند. به عنوان نمونه، تصاویر و فایل های CSS که به ندرت دستخوش تغییر می شوند، در این دسته قرار می گیرند. برای بهبود این پارامتر، می توانید این کد را در فایل htaccess. قرار داده و سیو کنید.
در این روش ابتدا وارد هاست خود شده و سپس به File Manager هاست مراجعه نمایید. فایل htaccess. رو پیدا کرده و سپس قطعه کدهای زیر رو به ابتدای این فایل قرار بدین. دقت کنید که این دستورات باید در اولین سطر این فایل قرار بگیرند.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
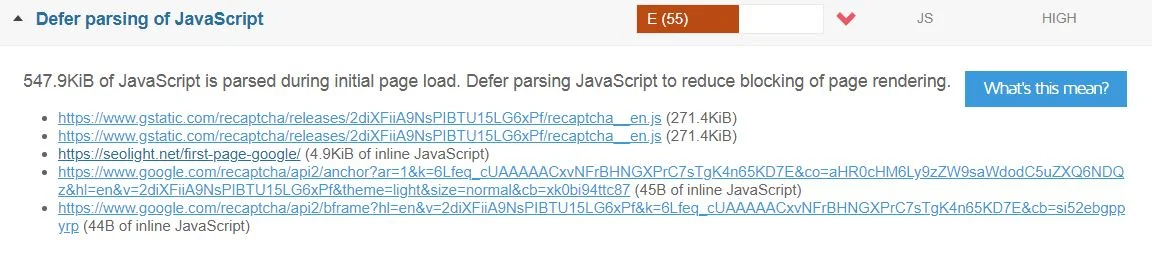
Defer parsing of JavaScript در gtmetrix چیست؟
وقتی کاربری وارد سایت شما می شود، انواع بسیار متعددی از فایلهای جاوا اسکریپت در مرورگر او بارگذاری می شود. فرایند بارگذاری این فایلها، زمان زیادی را تلف خواهد کرد. در نتیجه برای افزایش سرت بارگذاری وبسایت، بهتر است کدهای جاوا اسکریپت را در قسمت فوتر سایت لود کنید. همچنین برای حل این مشکل می توانید از افزونه wp deferred javascripts وردپرس و یا wp-rocket استفاده نمایید.
توضیح Enable gzip compression در جی تی متریکس
این گزینه، مرتبط با فعالیت افزونه Gzip در سایت شما میباشد. این پارامتر، به شما نشان میدهد که تا چه اندازهای از قابلیتهای این افزونه در وبسایت شما مورد استفاده قرار گرفته است. در صورتی که از افزونهی Gzip استفاده کنید، صفحات شما فشردهتر میشوند، در نتیجه سایت با سرعت بالاتری بارگذاری میگردد.
Inline small CSS و Inline small JavaScript چیست؟
به صورت از پیش تعیین شده، مرورگرهای اینترنتی، در همهی وبسایتها، فرایند بارگذاری فایلهای CSS و JS آپلود شده از منابع خارجی را زمان بارگذاری کامل بخش اصلی وبسایت از سوی سرور، در نظر نمیگیرند. پس از بارگذاری صفحه طبق فایلهای اصلی خود سرور، مرورگر تازه بارگذاری فایلهای خارجی را آغاز میکند. در این صورت، زمانی در این میان از دست میرود که یک پوئن منفی برای وبسایت محسوب میشود. در نتیجه بهتر است که فایلهای CSS و js به صورت مستقیم در هاست شما بارگذاری شوند.
Minimize request size در جی تی متریکس چیست؟
این پارامتر، برای سنجش میزان کاهش حجم درخواستها عمل میکند که از سمت کوکی و هدر، قابل استفاده است. این حالت، تقریبا مشابه همان حالت پارامتر Minimize redirects عمل میکند.
Remove query strings from static resources
این پارامتر، برای درخواستهایی مورد استفاده قرار میگیرد که به صورت query strings به سرور ارسال میشوند. این درخواستها، عموما شامل کاراکتر ? هستند. اگر بخواهیم نمونه ای از این درخواستها را بررسی کنیم، میتوانیم به آدرس آواتار اشاره کنیم که در انتهای آن، عبارتی مانند این وجود دارد: ?s=70&d=mm&r=g.
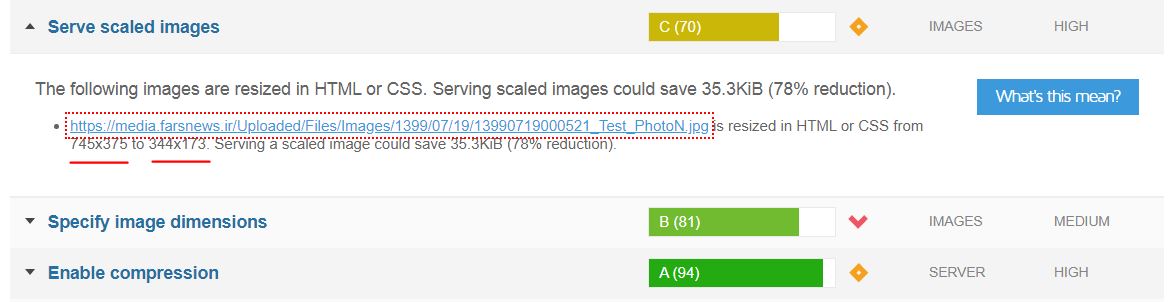
Serve scaled images چیست؟
وقتی از فرایند بهینه سازی عکس ها در وبسایت حرف می زنیم، منظور ما دو فرایند مختلف بهینه سازی حجم تصاویر و بهینه سازی اندازه تصاویر است. گاهاً مشاهده می شود که در برخی سایت ها، تصاویری با اندازه های بسیار بزرگ استفاده شده اند در حالیکه کادر مورد نظر نمایش بسیار کوچک است، بنابراین عکسی با حجم زیادتر در یک کادر کوچک ظاهر میشود که سرعت را کاهش میدهد. در این کادر جی تی متریکس پیشنهاد می دهد که چه ابعادی برای تصویر مورد نظر مناسب است.
به عنوان مثال، یک تصویر در پست قرار داده شده است که اگر به آدرس مستقیم تصویر مراجعه کنیم، مشاهده میکنیم که اندازه اصلی تصویر، حدود 1800*2500 پیکسل است که مقدار زیادی است؛ اما وقتی داخل نوشته، ابعاد تصویر را کنترل میکنیم، به ظاهر اندازه ای برابر 450*800 دارد. این کار، به کمک استفاده از CSS انجام میگیرد، به صورتی که سایز تصاویر با این کدها تغییر داده میشود که اصطلاحا به این فرایند، scaling images گفته میشود. این حالت مطلوب ما نیست و در واقع سبب افزایش حجم صفحه شده است. در این پارامتر از GTmetrix، تصاویری که چنین وضعیتی داشته باشند نشان داده میشوند که برای رفع خطا، کافیست تصویر ویرایش شده و در اندازه صحیحی آپلود و استفاده شود.
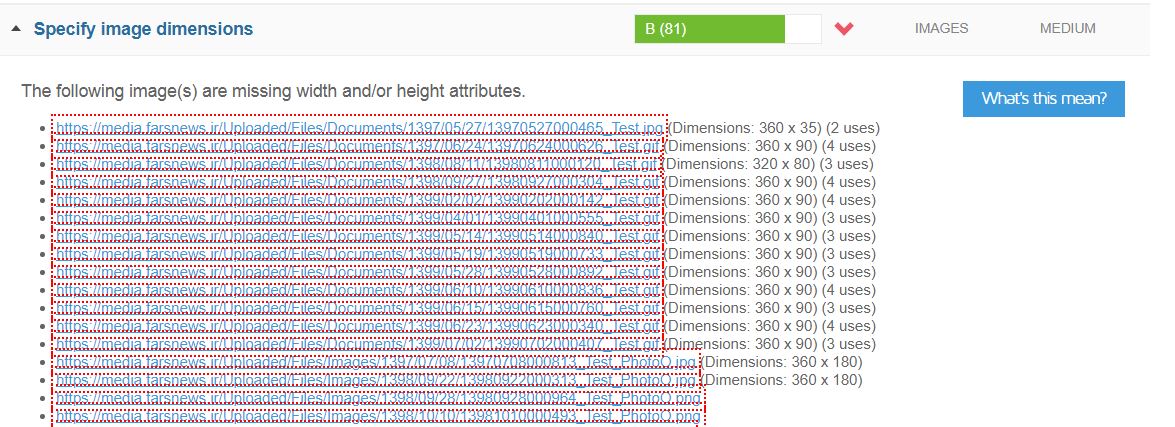
Specify image dimensions چیست؟
این ارور، زمانی در ابزار GTmetrix اعلام میشود که در تصاویر، از اتریبیوتهای مثل width و height استفاده نشده باشد. برای رفع این مشکل، کافیست عرض و ارتفاع تصاویر را در کد مشخص کنید.
درباره مهدی حیدری
سلام، من مهدی حیدری هستم، عاشق یادگیری سئو و دیجیتال مارکتینگ... و همیشه برای بهتر شدن در تلاش هستم. از سال 87 در زمینه وب و بازاریابی اینترنتی در حال فعالیتم و خوشحال میشم اطلاعاتم رو با شما در میان بذارم.
نوشته های بیشتر از مهدی حیدریمطالب زیر را حتما بخوانید
-
ارتباط میان هاست و سئو سایت چیست؟
261 بازدید
-
آموزش انتخاب کلمه کلیدی در سئو بصورت حرفه ای
942 بازدید
-
آموزش سئو فیلم و ویدئو مارکتینگ (بازاریابی ویدئویی)
576 بازدید
-
نکات سئو دسته بندی(کتگوری) برچسب(تگ) فروشگاه اینترنتی❤️
1.34k بازدید
-
ریدایرکت 301 چیست؟ ❤️ آموزش در وردپرس، سی پنل و با کد+مثال
1.8k بازدید
-
نرخ پرش یا Bounce Rate چیست؟❤️روشهای کاهش بانس ریت
1.02k بازدید
5 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



 نحوه ورود به سایت جی تی متریکس
نحوه ورود به سایت جی تی متریکس

















خیلی ممنون از توضیحاتتون که بصورت مفید و مختصر کل جی تی متریکس رو توضیح دادین. من نیازمند همچین مطلبی بودم که سریع همه چی دستم بیاد.
سلام. ممنون از مطلب عالیتون.میتونم بپرسم چه افزونه وردپرسی به طور خودکار مشکلات جی تی متریکس رو حل می کنه؟
سلام. وقت تون بخیر.معمولا از افزونه های wp rocket و W3 total cache و WP Super Cache استفاده می شود.
با جی تی متریکس مشکلات سرعت سایت رو بصورت کامل می تونیم حل کنیم واقعا؟
سلام. جی تی متریکس فقط یک ابزاره برای اینکه شما رو راهنمایی کنه که کجای سایت تون میتونه باعث کندی سرعت شده باشه. وگرنه سرعت سایت مقوله گشترده ایه و با یک تست ساده جی تی متریکش همه جوانبش آشکار نمیشه.